Im Jahr 2016 haben sich neue Trends wie z.B. Material Design im Webdesign etabliert. Auch viele neue User-Interface-Elemente haben sich erfolgreich durchgesetzt. In diesem Beitrag präsentieren wir die für das Jahr 2017 erwarteten Webdesign Trends.
Im ersten Teil des Beitrags werfen wir noch mal einen kurzen Blick auf die bisherigen Webdesign Trends in diesem Jahr.
Webdesign Trends 2016
Dieses Jahr war vor allem von UI-Patterns, Animationen, Responsive Webdesign geprägt.
- Hamburger-Menü
Zu Anfangs von vielen kritisiert, hat sich das Hamburger-Menü aber bei mobil-optimierten Webseiten durchsetzen können. Das Menü-Symbol wird heute in vielen mobilen Apps und Webseiten verwendet. - Card-Layouts
Damals wurden Card-Layouts von Pinterest und sind heute auf vielen Webseiten wiederzufinden. Inhalte innerhalb dieser Card-Layouts lassen sich von Besuchern einfach lesen und bieten eine übersichtliche Struktur. - Hero-Images
Die bildschirmfüllenden Bilder lenken sofort die Aufmerksamkeit des Users auf sich. Deshalb werden sie gerne als Eyecatcher auf Startseiten eingesetzt. Dank der heutigen Bandbreite des Internets stellen sie auch kein Problem für die Ladezeit einer Webseite dar. - Animationen
Durch Animationen in einer Webseite wirkt diese deutlich dynamischer als rein statische Webseiten. Dazu gehören u.a. Parrallax-Scrolling, Hover-Animationen, Lade-Animationen. Dank CSS3 und JavaScript können heute alle gängigen Browser diese Animationen darstellen. - Material Design
Material Design ist eine Weiterentwicklung des bewährten Flat Designs. Es bringt mehr Dreidimensionalität in eine Webseite und lässt den Besucher Schaltflächen und Buttons leichter erkennen.
Webdesign Trends 2017
Viele der etablierten Trends aus dem Jahre 2016 werden wir auch im kommenden Jahr wiederfinden. Einige werden sicher noch weiterentwickelt oder von Webdesignern optimiert bzw. abgewandelt.
Flat 2.0
Mit Flat 2.0 kommt wieder mehr Dreidimensionalität in das Webdesign und kehrt wieder leicht Richtung Skeuomorphismus zurück. Durch dezente Schatten, Verläufe und Highlight werden Elemente wieder realistischer dargestellt. Dies soll vor allem zu einer verbesserten Usability verhelfen und mehr Tiefe in das Webdesign bringen.

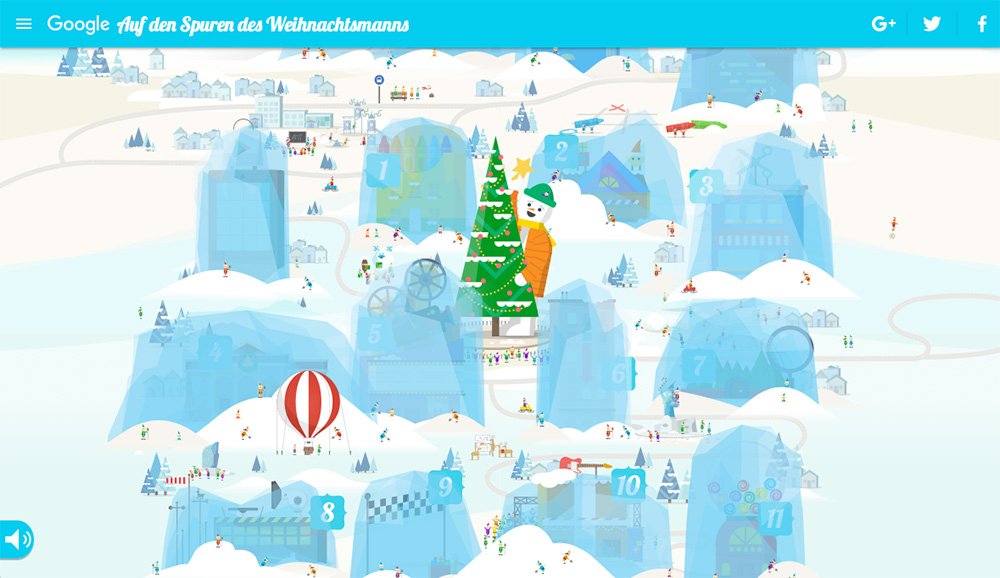
santatracker.google.com
Storytelling
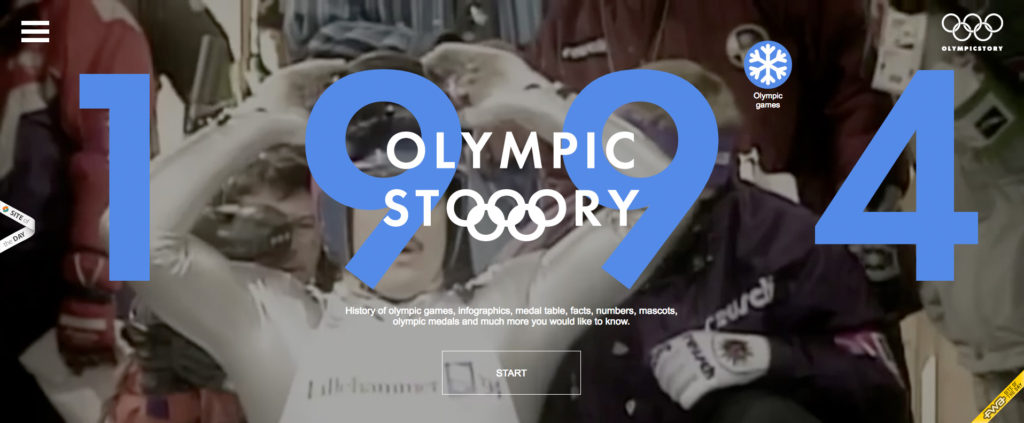
Durch sogenannte Storytelling Animationen wirken Webseiten lebendiger und attraktiver. Dabei werden kurze und kreative Geschichten auf einer Webseite erzählt. Einzelne Abschnitte der Geschichte werden meist via Parallax Scrolling oder über einzelne Slides mit Übergangseffekten visualisiert.
Vor allem für Landingpages neuer Produkte lässt sich dieser Effekt sehr gut einsetzen.

olympicstory.com
Illustrationen
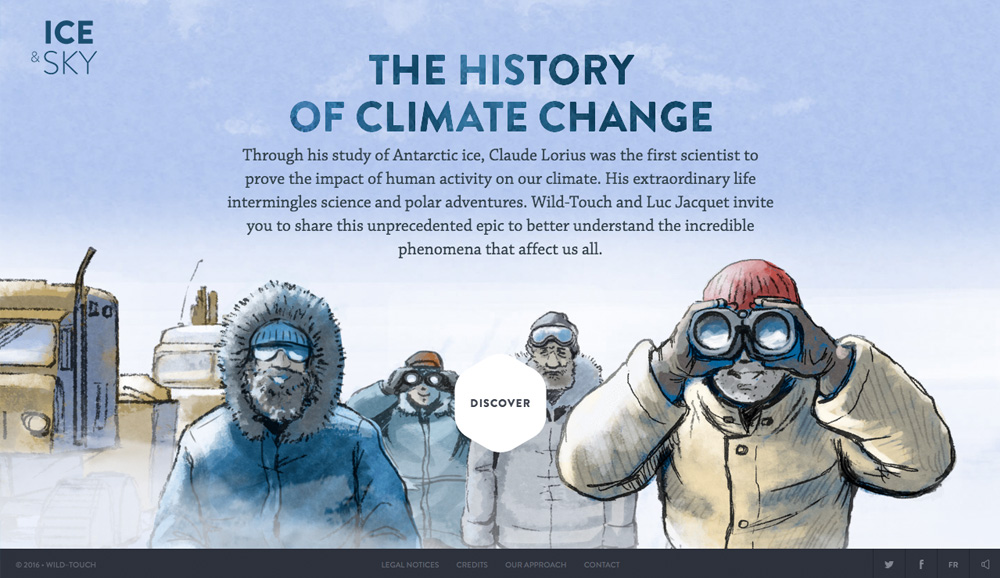
Gerade bei Hero-Images werden viele Webseiten sicher weg von gekauften Stock-Images gehen und stattdessen auf individuell gestaltete Illustrationen setzen. Dies vermittelt dem Besucher ein Gefühl von Authentizität und gibt der Webseite einen einzigartigen Look and Feel.

education.iceandsky.com
Videos
Für Slider und Bühnen wurden bisher meistens großflächige Bilder eingesetzt. Dank den heutigen Geschwindigkeiten des Internets werden Videos als visuelle Gestaltungselemente immer attraktiver. Dies wird im Jahr 2017 sicher noch deutlich zunehmen.

hublot.com/mp-05/
Fazit
Webdesign wird sich auch 2017 stetig weiterentwickeln und neue Webdesign Trends werden geboren. Einige werden die User Experience von Webseiten weiter verbessern und das Gefühl von dynamischen und lebendigen Webseiten steigern.
Sie planen einen Relaunch oder eine neue Webseite mit modernen Webdesign und möchten auf die neusten Trends in der Branche setzen? Sprechen Sie uns noch heute dazu an und unsere Webdesigner erarbeiten mit Ihnen in einem Workshop das perfekte Webdesign für Ihre Webseite.

