Wir setzten bei Template-Entwicklung den Präprozessor Sass (Syntactically Awesome Stylesheets) und CSS Authoring Framework Compass ein. Der Einsatz dieser Tools erleichtert die Erzeugung von Cascading Stylesheets deutlich. Umfangreiche Änderungen am Template lassen sich nachträglich damit zeitsparender umsetzen. In diesem Tutorial zeigen wir, wie Sie Sass & Compass in der Netbeans IDE einrichten.
Installationsvoraussetzungen:
- Mac OS
- NetBeans 7.4 (HTML5 & PHP)
Für den Einsatz von Sass benötigen Sie Ruby auf Ihrem Mac, dies ist allerdings standardmäßig schon vorinstalliert.
Sass installieren
Nun öffnen Sie die Terminal Konsole (Dienstprogramme) und geben zur Installation folgendes Kommando ein:
sudo gem install sass
Um die erfolgreiche Installation zu prüfen, anschließend dieses Kommando ausführen:
sass -v
Damit wird Ihnen die aktuelle Sass Version angezeigt. Um später bei einem Update von Sass oder Compass die aktuellsten Versionen zu erhalten einfach nachfolgende Zeile eingeben, und Sie sind wieder up to date.
sudo gem update
Compass installieren
Fast identisch läuft es bei der Installation von Compass ab. Mit dieser Zeile holen Sie sich das CSS Authoring Framework auf Ihren Mac.
sudo gem install compass
Sass & Compass in Netbeans integrieren
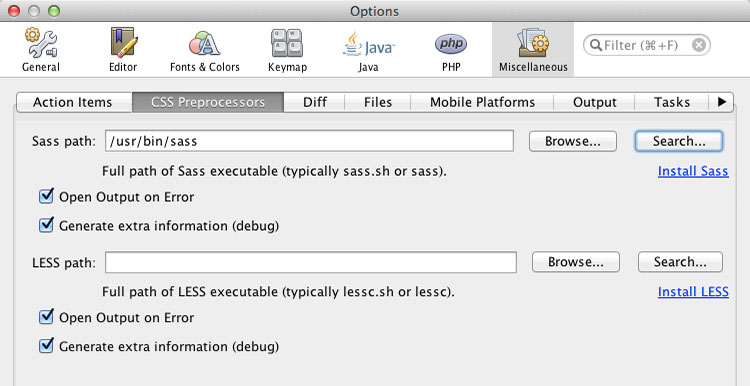
Klicken Sie hierfür in Ihrem neuen Projekt in den Projekteigenschaften auf „CSS Preprocessors“ und darin auf „Configure Executables“. Hier reicht ein Klick auf „Search“ um die Pfad zu Sass automatisch anzugeben.
Anschließend mit „Apply“ und „OK“ bestätigen.
NetBeans Projekteigenschaften
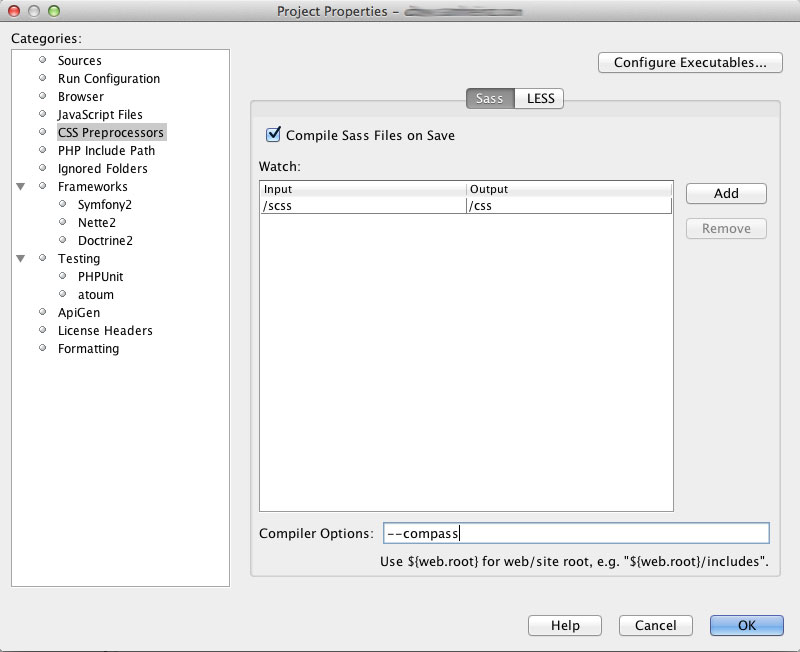
Damit beim Speichern der .scss Datei automatisch die dazugehörige .css Datei angelegt und beim Speichern aktualisiert wird müssen Sie folgende Eigenschaften konfigurieren.
Erklärung
Die Checkbox „Compile Sass Files on Save“ triggert die Generierung der CSS Dateien. Wie in dem Screenshot zu sehen, sollten Sie die Input (.scss) bzw. Output (.css) Pfade festlegen.
Durch den Parameter –compass in den „Compiler Options“ wird nicht mehr der standardmäßige Sass Compiler verwendet, sondern der Compass Compiler.
Damit ist die NetBeans Konfiguration für Sass & Compass auch schon komplett. Wir wünschen euch viel Spaß beim Testen und Experimentieren. Wie sind Ihre Erfahrungen mit Sass & Compass?