Flat Design ist schon seit längerer Zeit der neue Trend im Webdesign. Es legt Wert auf einfache und klare Strukturen, welche die Usability einer Seite in den Vordergrund stellen. Kann Googles Material Design diesen Trend ablösen, und wo liegt der genaue Unterschied?
Flat Design
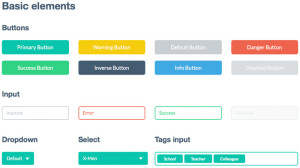
Das Flat Design verzichtet bewusst auf Verläufe und Schlagschatten im Layout und konzentriert sich auf einfache Formen und Gestaltungsmerkmale, welche dem User ein übersichtliches Layout bieten. Der Fokus liegt klar auf der Typographie, Icons und der Visualisierung mit Farben.
Technik
Der Programmierer kann das Webdesign ohne aufwändig gestalteten Hintergrundgrafiken umsetzen, was sich gleichzeitig auch auf die Ladezeiten einer Webseite positiv auswirkt. Auch für responsive Webseiten bietet das Flat Design Vorteile, da sich Flächen stufenlos skalieren lassen.
Vor- und Nachteile von Flat Design
Vorteile:
- Einfach und minimalistisch
- Ressourcensparend, was sich deutlich positiv auf die Ladezeiten einer Webseite auswirkt
- Kann problemlos geräteübergreifend verwendet werden
- Steigert die Usability durch einfache und große Flächen
Nachteile:
- Es besteht die Gefahr, dass eine Seite zu einfach, oder zu langweilig aussieht
- Es ist nicht wirklich intuitiv, da viele Webseiten im Flat Design sehr ähnlich aussehen
Material Design
Material Design ist eine Erfindung von Google. Das Unternehmen stellte es bei der diesjährigen Präsentation von Android 5.0 vor. Es baut dabei auf den ersten Blick auf Flat Design auf, aber verwendet dabei noch mehrere Ebenen. Material Design will dem Betrachter ein plastisches Erlebnis bieten. Einer der wichtigsten Unterschiede zum Flat Design sind somit verschiedene Ebenen, welche sich mit Licht und Schatten voneinander abheben.
Technik
Ebenso wie bei der Programmierung von Flat Design, können Webseiten in Form von Material Design ohne aufwändige Hintergrundgrafiken realisiert werden und sind somit enorm ressourcensparend. Schlagschatten und andere Gestaltungsmerkmale wie runde Ecken usw. können mit Hilfe von CSS3 in allen modernen Browsern problemlos dargestellt werden.
Vor- und Nachteile von Material Design
Vorteile
- Lässt das Design realer Aussehen (zusätzliche Z-Achse)
- Es gibt klare Richtlinien, welche von Google ständig up-to-date gehalten werden
- Schicke Animationen werten das Design zusätzlich auf
- Ebenfalls ressourcensparend, da die meisten Effekte mit CSS3 dargestellt werden können
Nachteile
- Mit dem Material Design ist man an die Vorgaben von Google gebunden
- Animationen erfordern zusätzliche Scripts
Der Vergleich
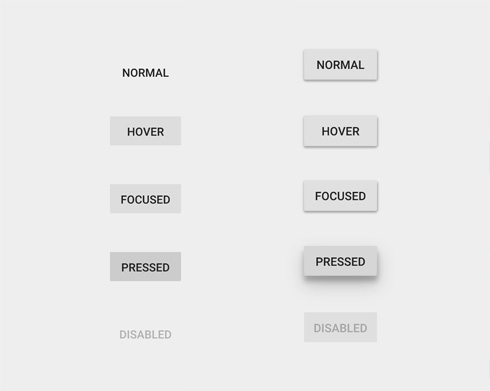
Im Unterschied zum reinen Flat Design, arbeitet man beim Material Design zusätzlich zu der X- und Y-Achse noch mit der Z-Achse. Dies verleiht dem Design ein plastischeres Aussehen. Zusätzlich wird dies noch durch die Visualisierung mit Licht und Schatten verstärkt.
Der direkte Vergleich anhand eines simplen Buttons:
Fazit
Material Design ist mit seinen Ansätzen eine schöne Weiterentwicklung von Flat Design. Ob man sich allerdings vollständig an die Richtlinien von Google halten will, bleibt jedem selbst überlassen. Wir sind gespannt, welche Design-Trends uns 2016 erwarten werden.





Pingback: Webdesign Trends 2017 - T3 Premium