CSS Frameworks wie Bootstrap und Foundation sind heute wahrscheinlich jedem aus der Webbranche bekannt. Sollte man 2017 wirklich noch Webseiten mit Frameworks entwickeln, oder gibt es deutlich bessere Varianten?
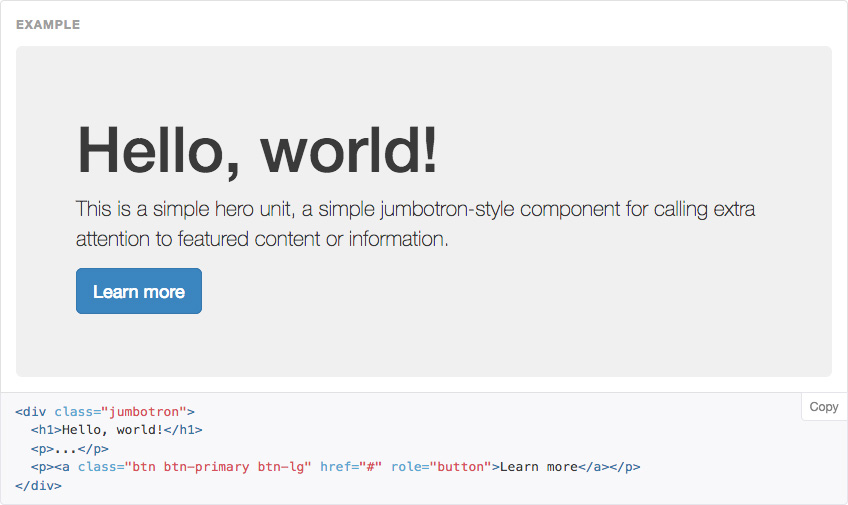
Bootstrap CSS Framework
Das von Twitter entwickelte und als Open Source Projekt bereitgestellte Framework wurde erstmals im Jahre 2011 released. Seitdem haben sich die Komponenten immer weiterentwickelt und aktuell wird das CSS Framework in der Version 3.3 zur Verfügung gestellt.
Die Idee hinter einem CSS Framework ist dem Webentwickler durch fertig gestaltete Komponenten den Zeitaufwand für das Coden zu verkürzen. Mit einer Reihe von Klassen, einem Responsive Gird System und fertig gestylten Elementen lassen sich so sehr schnell einfache Webseiten erstellen.
Bei der Einführung von Bootstrap waren viele von dieser neuartigen Technik begeistert, sodass sich eine Reihe weitere CSS Frameworks wie Foundation, UIkit und Semantic UI entwickelt haben. Auch hier werden vordefinierte Buttons, Menüs, Galerien, Grids und vieles mehr mit geliefert.
Der Umfang an Komponenten solcher Frameworks ist enorm groß und hier kommen wir auch sehr schnell zu den Nachteilen z.B. der Ladezeit einer auf Bootstrap basierenden Webseite.
Nachteile von CSS Frameworks
Bei keinem Webprojekt werden jemals alle Komponenten der CSS Frameworks eingesetzt und so lädt der Besucher meistens eine menge nutzlosen Programmcode herunter, der die Website-Performance verschlechtert.
Dies ist neben dem reine CSS Code (146kb), auch eine Reihe an JavaScript-Funktionen (70kb) und Webfonts (bis zu 109kb) die für Bootstrap Komponenten benötigt werden. Dazu kommt dann noch der eigentliche HTML-Code der Webseite, Bilder und CSS/JavaScript Code um das Standard-Theme von Bootstrap anzupassen.
- Eine Menge Datenmüll von nicht genutztem Code
- Schlechtere Performance
- Kein „Block Element Modifier“ (BEM) Quellcode
- Eine Menge CSS Overrides um das Standard-Theme von Bootstrap anzupassen
Alternativen
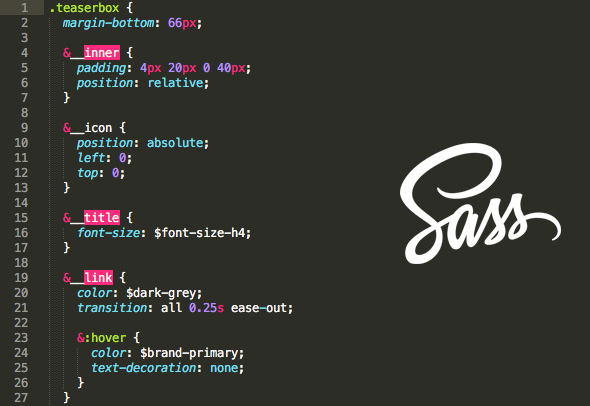
Wir empfehlen auf den Einsatz von CSS Frameworks zu verzichten und schlanken CSS Code zu entwickeln. Nach diesem Motto entwickeln wir seit über 10 Jahren erfolgreiche und performante Webseiten. Dies kann auf die „altmodische Art“ mit reinem CSS Coding geschehen, oder durch den Einsatz von einem CSS Preprocessor wie z.B. Sass.
Fazit
CSS Frameworks wie Twitter Bootstrap und Foundation sollten wenn überhaupt für das Erstellen eines Prototyps bzw. Click-Dummys verwendet werden.
Für den produktiven Einsatz bei Webseiten empfehlen wir unbedingt darauf zu verzichten und eigens entwickelten CSS Code zu verwenden. Dies ermöglicht einen deutlich schlankeren und saubereren Quellcode, man verzichtet auf unnötige Overrides und es macht sich bei der Performance der Webseite positiv bemerkbar.
Sie benötigen Unterstützung bei der Entwicklung einer modernen und performanten Webseite? Unsere Experten beraten Sie gerne, fragen Sie jetzt an.