Durch den Einsatz von Security Headers lässt sich die Sicherheit einer Website mit einfachen Mitteln verbessern. HTTP Security Header schützen zum Beispiel gegen XSS, Code Injection, Clickjacking etc. Eine Übersicht der empfohlenen Security Headers gibt es in diesem Artikel.
Was sind HTTP Security Headers?
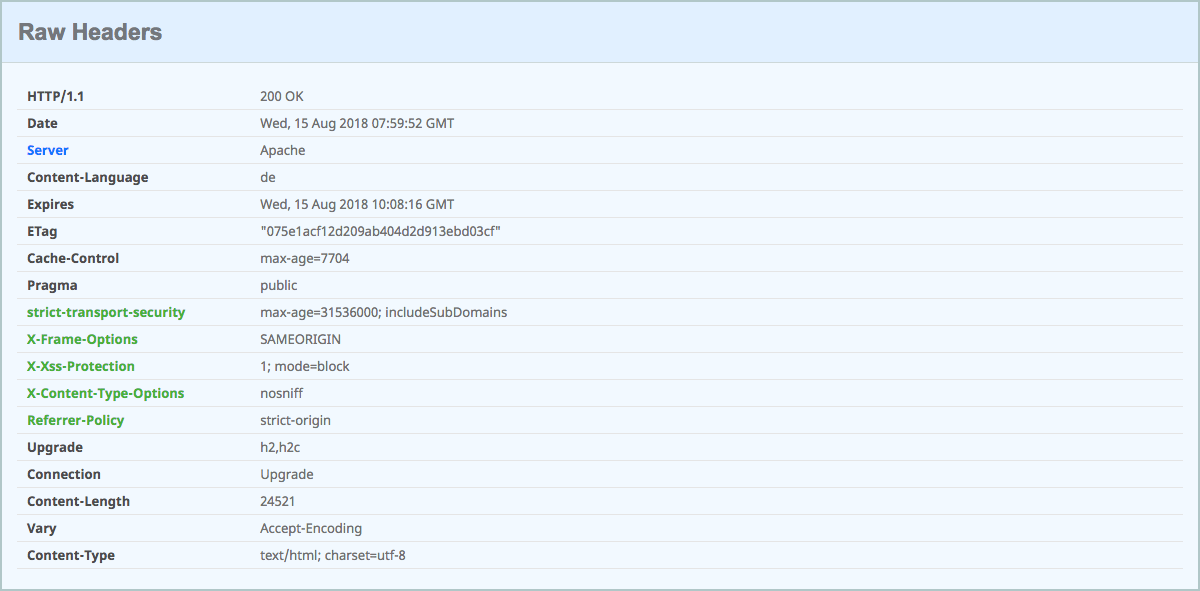
Ruft man mit einem Browser eine Website auf, antwortet der Server mit der Auslieferung der Website und sendet einen HTTP-Response-Header mit dem Webinhalt. Innerhalb des Headers können u.a. auch Sicherheitsanweisungen an den Browser gesendet werden, damit mögliche Sicherheitslücken nicht ausgenutzt werden können.
Mit folgendem Tool können Websites auf den Einsatz von HTTP Security Headers getestet werden: https://securityheaders.com/

HTTP Strict Transport Security (HSTS)
Mit dem Strict Transport Security Header bekommt der Browser die Anweisung, nur über eine sichere HTTPS-Verbindung auf die Website zuzugreifen. Voraussetzung hierfür ist ein installiertes SSL-Zertifikat auf dem Server. Der Browser merkt sich diese Einstellung für den festgelegten Zeitraum (in dem Beispiel 1 Jahr).
Strict-Transport-Security: max-age=31536000
X-Frame-Options
Mit der diesem X-Frame-Options Header wird eine Website davor geschützt, in einem Frame eingebunden zu werden. Content-Diebe erstellen gerne Websites, die Inhalte anderen Website ausgeben. Dies geschieht meistens innerhalb eines Frames. Gleichzeitig verhindert man dadurch auch Clickjacking.
X-Frame-Options:SAMEORIGIN
X-Xss-Protection
Moderne Browser haben eine Schutzfunktion gegen XSS (Cross-Site-Scripting) Angriffe. Diese Funktion kann mit dem X-Xss-Protection Header ein- und ausgeschaltet werden. Grundsätzlich sollte der Filter bereits aktiviert sein, mit dem Parameter „block“ wird der Angriff aber komplett geblockt.
X-Xss-Protection: 1; mode=block
Referrer-Policy
Dieser relativ neue Header (seit Anfang 2017), legt fest, wie der Referrer bei ausgehenden Links übergeben wird.
Referrer-Policy:strict-origin
Content Security Policy (CSP)
Der Content Security Policy Header schützt vor XSS (Cross-Site-Scripting) und Code Injection, ist allerdings mit Vorsicht zu genießen und sollte bei Aktivierung gründlich getestet werden. Mit der Content Security Policy wird eine Whitelist erstellt, in der alle erlaubten Ressourcen aufgelistet sind. Setzt man auf seiner Website z.B. einen Google Dienst ein, muss dieser in die Whitelist aufgenommen werden.
X-Content-Type-Options
Dieser Header schützt vor Angriffen mit falschen MIME-Typen. XSS-Angriffe mit falschen MIME-Typen können so blockiert werden. Der Browser lehnt hier das Laden von Styles und Scripten ab.
X-Content-Type-Options: nosniff
Fazit
Mit HTTP Security Headers kann die Sicherheit einer Website mit einfachen Mitteln verbessert werden. Die Integration sollte anschließend auf jeden Fall gut getestet werden, damit alle Styles und Scripte wie gewohnt geladen werden.
Gerne unterstützen wir Sie bei der Integration von HTTP Security Headers auf Ihrer Website. Nehmen Sie hierfür Kontakt zu unserem Experten auf:

